SAP Hybris Tutorial – Hybris Introduction | Hybris Installation | Unit 1 – Part 1

Hello everyone. Now we are coming to the series of posts about learning SAP Hybris. I have created some posts belong this series before (about Hybris CMS from Unit 2 – Unit 6). Now I think I should create a fundamental to advanced series not only to share my knowledge to everyone but also to consolidate my carer path.
I’m happy when have friends go beside. So, welcome to SAP Hybris CX Tutorial category.
Please prepare a cup of coffee and then let’s go.
Contents.
- Part 1: What’s Hybris? SAP Hybris? SAP Cx? SAP Commerce Cloud?
- Part 2: The Hybirs Architecture
- Part 3: The SAP Hybris Installation
Part 1: What’s Hybris? SAP Hybris? SAP CX? SAP Commerce Cloud

- What is Hybris?
- Hybris is a platform support us to build a Omni Channel eCommerce site with a bunch of prebuilt accelerators, reduce a lot of cost, time, and more security by Java Language handling behind. With Omni Channel, business users can sell products via multi channel, marketing multi points, manage centrally. Business users are served by comprehensive services from only one platform provider. That’s Hybris platform.
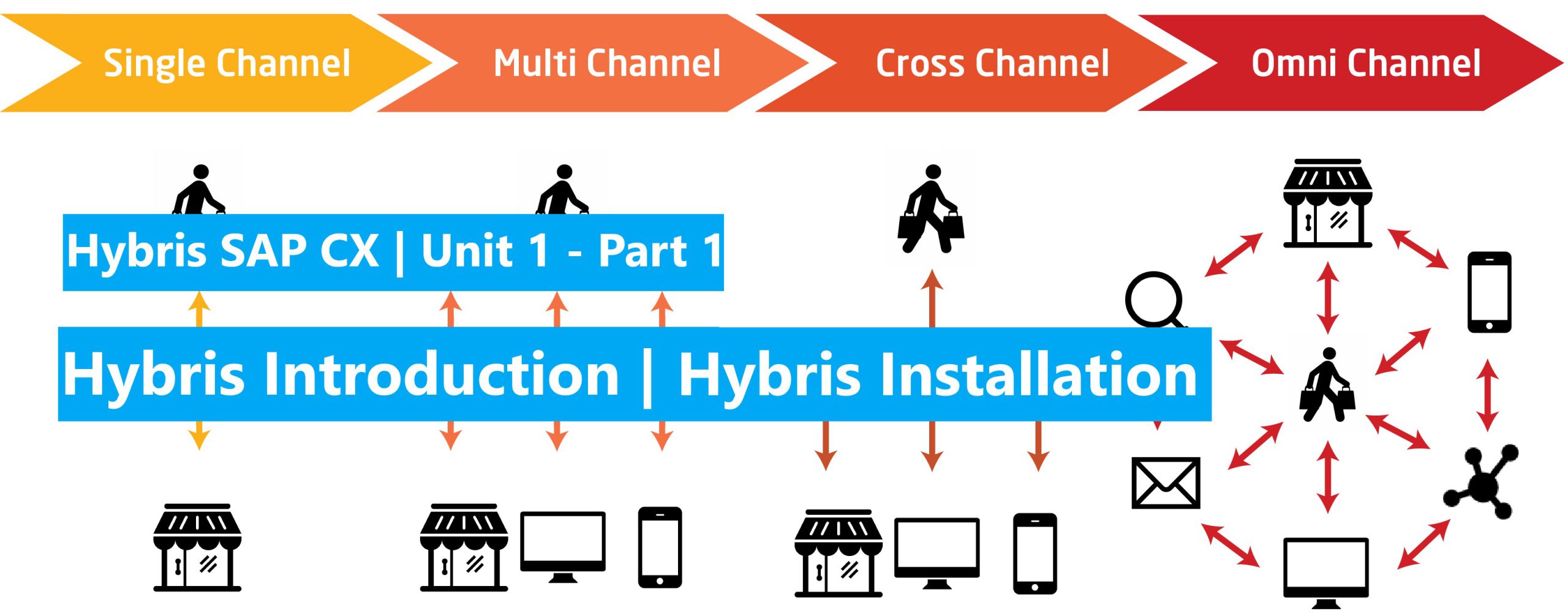
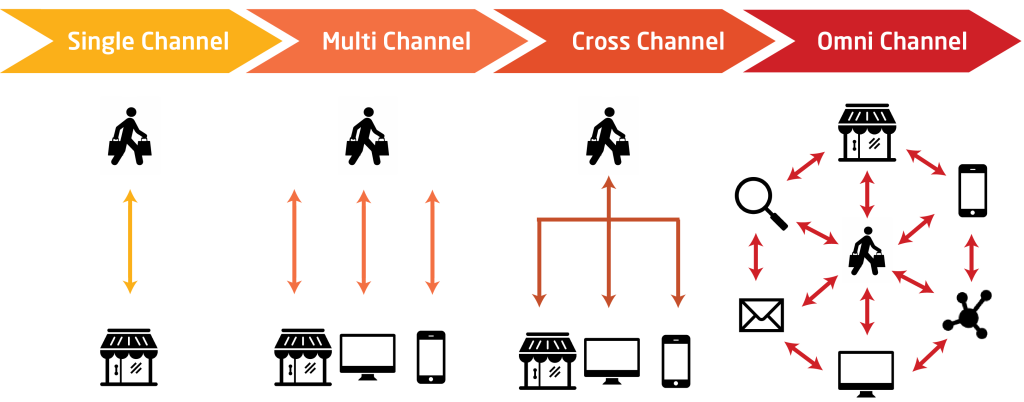
- There are 4 types of eCommerce. You can research to more understand about that:
- Single channel
- Multi channel
- Cross channel
- Omni channel
- History
- 1997: Hybris is established in Switzerland then locate to German
- Aug 1st, 2013: acquired by SAP company.
- The name is changed many times from Hybris -> SAP Hybris -> SAP CX (customer experience) -> SCC (SAP Commerce Cloud). So don’t be panic or confused when you hear to multiple names, they are same. ^^
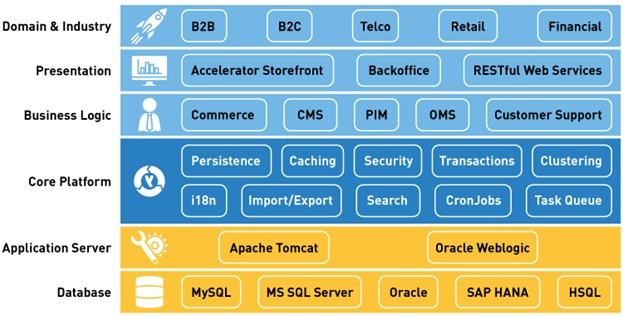
Part 2: The Hybris Architecture

- Hybris is base on Spring framework for development. The concepts need to know:
- Dependency Injection (Inversion of control)
- AOP (Aspect oriented programming)
- Spring MVC
- Spring Security
- …
Part 3: The SAP Hybris Installation
In this series, we will use the B2C Installer Recipes to setup our development environment.
Cause Hybris is closed source package (not open source), we have to have a S-ID account, and have a Suite package which downloaded from SAP site. I will not provide any Hybris packages to you because you have to buy license from SAP.
We will install Hybris Suite base on version 2105 and service pack 2108. Why do we need the service pack? Because there are some issues happening in Installation Process, like npm error or extensions duplicate…
With the other suite version, we just need to ignore step 2.
Now, let’s following these steps bellow to install cx recipe:
Step 1: Extract the Suite.
Extract the suite at any folder you want. In my case I extract at HYBRIS_HOME_DIR: D:\training\hybris\LEARN_HYBRIS_B2C_SUITE>

Step 2: Add Service Pack files
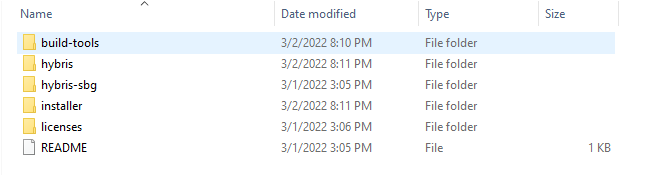
We have these folder in Service Pack:

Copy all Service Pack files and paste into the HYBRIS_HOME_DIR. Allow override if any.
Step 3: Open the cmd at installer directory and execute commands:
- Install cx recipe: cx is customer experience. This is b2c recipe compare with previous Hybris version.
\installer> install.bat -r <recipe_name> -A local_property:initialpassword.admin=property_value
- Setting ant:
\hybris\bin\platform> setantenv.bat
\hybris\bin\platform> ant -version
- Generating the module for learning purpose:
\hybris\bin\platform> ant modulegen -Dinput.module=accelerator -Dinput.name=learning -Dinput.package=de.hybris.learning
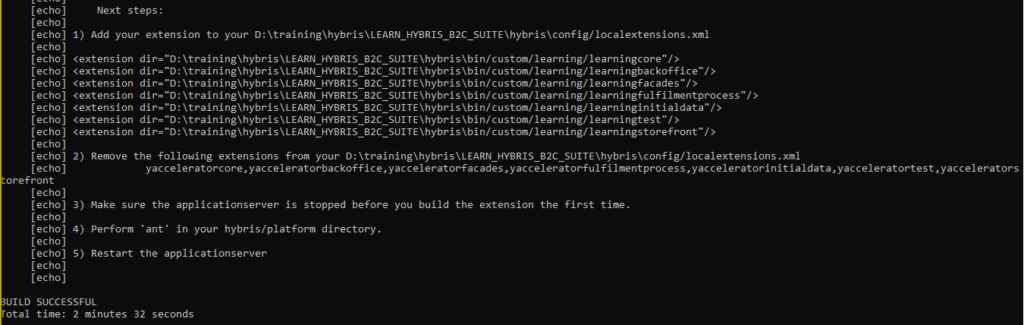
- Following these steps listed in console after running finished. We only need to flow step 1 and 2, cause we haven’t start or init server yet.

Troubleshoot. Please watch the video in the beginning of post if you may get errors below:
Error: extgen.properties in source extension not found! this is not a template!
Error: in yb2bacceleratorstorefront extensionError: Unable to install package: Error: Unable to determine the path to the NPM tool: Error: Command failed: where npmError:java.lang.IllegalArgumentException: cannot merge namespace ((yacceleratorordermanagement)) into ((<merged>)) due to duplicate attribute
Step 4: Config domain name for storefront.
- Open the local.properties file under <hybris_root>\hybris\config and update these line:
- website.electronics.http=http\://electronics.local\:9001/learningstorefront
- website.electronics.https=https\://electronics.local\:9002/learningstorefront
- website.apparel-de.http=http\://apparel-de.local\:9001/learningstorefront
- website.apparel-de.https=https\://apparel-de.local\:9002/learningstorefront
- website.apparel-uk.http=http\://apparel-uk.local\:9001/learningstorefront
- website.apparel-uk.https=https\://apparel-uk.local\:9002/learningstorefront
- Open the host file under C:\Windows\System32\drivers\etc then modify:
- 127.0.0.1 localhost
- 127.0.0.1 electronics.local
- 127.0.0.1 apparel-uk.local
- 127.0.0.1 apparel-de.local
Step 5: Initialize, start, verify, stop sites.
- Initialize system: database, structure, setup system. Take ~ 1 hour
<hybris_root>\hybris\bin\platform> ant initialize
- Start server:
<hybris_root>\hybris\bin\platform> hybrisserver.bat
<hybris_root>\hybris\bin\platform> hybrisserver.bat debug // start server in debug mode
- Verify started websites:
We need to verify for storefronts (electronic, apparel-uk, apparel-de), Backoffice, Smartedit and HAC. Using account admin/admin to login (the password is set when setup environment in step 3)
https://electronics.local:9002/learningstorefront
https://apparel-de.local:9002/learningstorefront
https://apparel-uk.local:9002/learningstorefront
https://localhost:9002/backoffice
https://localhost:9002/smartedit
https://localhost:9002 (hac)
When we visit the smartedit page. If you face the issue of infinite loading page. Please visit this post to solve: Hybris – Smartedit Infinite loading…
- Stop site:
Ctrl + C on Command Line Console
References:
- https://help.sap.com/docs/SAP_COMMERCE/a74589c3a81a4a95bf51d87258c0ab15/cb3ff964e4784073a70f06165efbac8a.html?version=2105
- https://help.sap.com/docs/SAP_COMMERCE/a74589c3a81a4a95bf51d87258c0ab15/93f848b153934721bfb3902e5cf6af3c.html?version=2105
That’s all for the post today. In the next post, we will learn how to import the Hybris project into IDE (IntelliJ, Eclipse). Hope to see you then. ^^
Happy Coding.!!! <3
